Designers in government work in collaborative ways, closely connected with peers in policy, digital, and delivery teams. Now, as people are asked to work from home, designers have adapted to the new circumstances, altered their ways of working and adopted new tools.
For most designers, it has been the norm to work remotely 1 or 2 days a week as government has a flexible working policy. But now collaborating with team members entirely via screens and calls, developing new interaction models remotely and facilitating workshops from afar requires some change and adjustment.
In government, we have different types of design and designers as outlined in the user-centred design (UCD) job family: graphic, interaction, content, and service design. For this blog post, we reached out to various service designers from different government organisations to hear how they are working under the changed circumstances. In future blog posts, we plan to capture how other types of design are happening remotely.
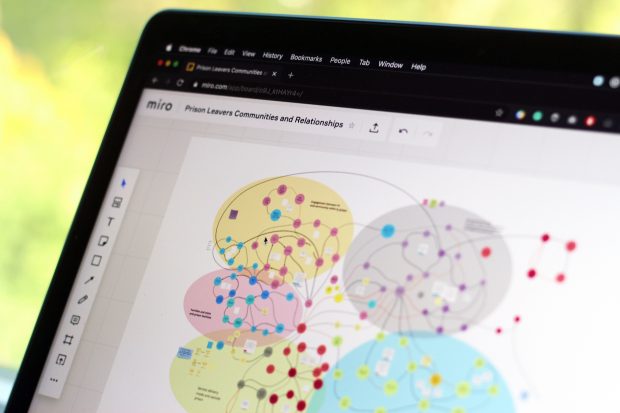
Co-creating a systems map for prison leavers communities and relationships

Heather Madden – Senior Service Designer, Ministry of Justice (MOJ) and Isabelle Ohlson – Junior Service Designer, Ministry of Justice (MOJ)
Since January 2020, we’ve been delivering a 4-part series of systems mapping workshops with MOJ policy makers. Luckily, participants were already familiar with using Miro, a collaborative online whiteboard, before COVID-19 forced us to deliver our final full-day workshop 100% remotely in March, during our first week working from home.
We looked back on our process and reflected on what we liked, what it lacked, and what we learned.
We liked our digital icebreaker where we learned what each participant was wearing on their feet – or not! This allowed us to break down any barriers and take a moment to relax into the unusual circumstance of us all working from home. We liked seeing our policy colleagues develop a new digital and designerly way of working using Miro. We built a sense of ‘team’ and collective intelligence with participants while actively engaging them in a systems-mapping process.
We lacked experience in timing remote workshops. We had carefully planned the agenda using the pomodoro technique: 25 minute chunks of activity with 5 minute breaks. However in reality it was difficult to control the timings as we needed to split into 3 smaller groups. It was difficult to liaise between different groups on various communication platforms and stick to our agenda.
We learned that things take time. Allow time to introduce participants to tools you’ll be collaborating on to try out various features. Allow more time for discussion with pauses for people to think and ask questions. It takes people a while to get their flow and confidence to contribute remotely. We also learned that delivering a full-day remote workshop is much harder than in person, and breaking it down into a number of smaller workshops is physically and mentally easier for both facilitators and participants.
Running a blueprint mapping session

Ignacia Orellana – Senior service designer, Government Digital Service (GDS)
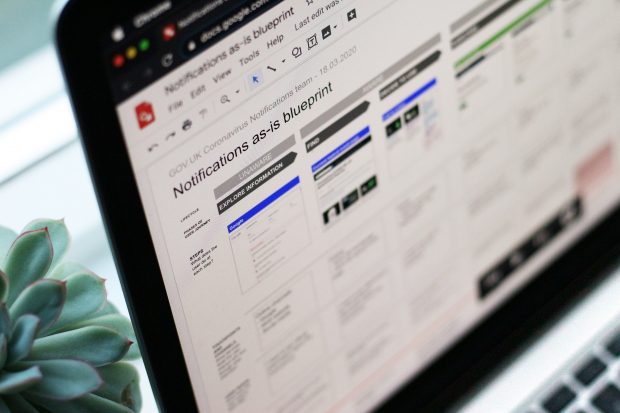
Recently, I prepared and facilitated a blueprinting session with the GOV.UK Coronavirus Notifications team using various G-Suite tools. My goal was to map the entire as-is journey of users interacting with notifications (signing up, managing a subscription, and unsubscribing), including the steps users take, the touchpoints and channels they use, underlying user needs, and their pain points. While I have run many mapping sessions for teams before, this was the first one entirely run remotely.
I invited my delivery team of 11 people, including developers, user researchers, and content designers for a 90-minute session. They received an instruction document in Google Docs ahead of the session, describing the purpose and structure of the workshop (I’ve made a template that you can reuse). The team was asked to prepare by conducting some desk research, collecting previous feedback from users and gaining an understanding of the tech that supports the current system, before the session hosted via Google Hangouts. I worked on creating the basis of the blueprint map in Google Drawings by taking screenshots of all the steps users have to go through and adding them to the map. I worked with the user researcher to add user needs under each step. This proved to be useful to have populated before the session, as it helped the team focus conversations based on user needs.
We started with an intro, then split into 4 different groups for which I had prepared specific questions and separate video call links. Each team spent 30 minutes contributing to the same large map set up in Google Drawings. Afterwards, everyone got back into the main group conversation. I shared my screen with everyone, zoomed into the jointly created map, and prompted the teams to walk through their sections individually while I kept track of the time.
Afterwards, I received very good feedback from the team, who had neither worked with a service designer nor on a journey map before. People were genuinely engaged during the session and found it useful to have a shared overview of the existing offering, as well as separate Google Hangouts links for smaller group conversations. In retrospect, the fact-finding as a prerequisite was essential for the session to run smoothly, and slightly more time during the session would have been helpful to wrap up everything. Based on notes from the group discussions the delivery manager took during the session, we could complete the blueprint and use the information in it to scope strands of work and inform further team road-mapping sessions.
Co-designing an emergency service

Paul Moran – Lead service designer, Driver and Vehicle Standards Agency (DVSA)
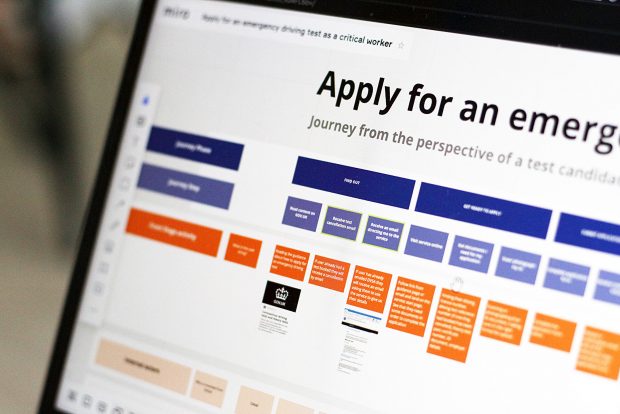
Our Digital Services team usually supports the improvement of vehicle-related services, like MOT tests and Vehicle Operator Licencing. Due to coronavirus (COVID-19), there was a sudden need to work on the driver-related services of our organisation – the D in DVSA. A few weeks ago, we started developing the new ‘Apply for an emergency driving test if you’re a key worker’ service. While the type of design work we’re doing has changed little, we’ve started working with people we haven’t worked with before, entirely remotely. Now we are not only working with content designers and developers, but also operation managers and deployment teams, who are less familiar with our approach and tools.
For about a year we have been using Microsoft Teams in our organisation. We use it for video calls, chats, and now task boards. These allow us to keep the entire team and senior management constantly updated. Everyone has access to these tools, so we can rely on them. Our designers work with the GOV.UK Prototype Kit to draft and test the new service flow. In addition, we also use Miro, a virtual whiteboard tool, to create an evolving picture of the whole service as it comes together. The whiteboard contains a combined view of what the service is. It includes a description of the user needs the service addresses, a visualisation of the users’ journey, screen flows, and a map of how the service works. We also use it to document our design decisions in a lightweight way to show the evolution of our thinking. We expect that to be helpful if we need to come back and redesign part of the service in the future.
Recently, I used Miro to walk a stakeholder through all aspects of the service. They found it so useful that they asked if they could use it to brief operational teams. Before the new service went live, we had a remote peer review with GDS’s assurance team. Again, I was able to use the online whiteboard to explain how the service works. Sticking to the tools we were already using helped us work at a tremendous pace while keeping stakeholders continuously informed.
Facilitating activity-based design training remotely

Clara Greo – Service designer and design training lead, Government Digital Service (GDS)
The training we run at GDS usually involves standing in a room of 20–30 people, with lots of discussion; individual, pair and group work; moving around; and paper templates, worksheets and post-it notes. Initially, the idea of translating this to an online course was daunting, but the challenge has opened up opportunities to try new things with our training.
There are lots of tools to help with video conference-calling and sharing slides. The next challenge was to find a way of having a facilitated discussion. As all of our attendees were on mute by default, we used features which allow participants to indicate that they had something to say (for example, by asking a question in chat or raising their hands) and then invited them to unmute themselves to talk. This works fairly well, although it takes a lot more time to have a discussion, more cognitive load to facilitate, and requires participants to be comfortable with the tools they are using. Another way of handling this kind of productive discussion is to use a threaded chat like Slack, where participants can read and contribute to multiple threads and discussions textually.
There are many tools, from Google Draw, to Mural, and Jamboard, which would allow us to provide a template or worksheet and have multiple people fill it out together. For sticky note-based activities there are tools like Trello or Padlet. The main challenge here is simply choosing a tool and sticking with it, so we weren’t asking people to access and learn how to use too many tools.
Finally, we needed a way of breaking the group into pairs and smaller groups for activities. Some conferencing tools have features which facilitate this, but it could be as simple as setting up a video conferencing link for each group and directing people to hang up the main call and join the group call for the duration of the exercise.
Learning about tools and methods for remote work
There is a lot we can learn from sharing our approaches and tools for remote design work. The working environments in government organisations may differ. Teams that have members distributed across multiple locations were already accustomed to remote working. And while not every team can access the same collaborative design tools, people are exploring novel ways of designing together effectively, providing feedback to each other, and delivering improved public services. We plan to publish a series of blog posts related to how teams are doing design remotely. If you have a story to share please get in touch with the UCD team.
The GDS UCD communities team has been investigating what needs people have when working from home, and how the UCD team and cross-government community can best support them. We plan to use the research to inform community activities and formats, training and blog posts.
How have your ways of working changed? What new approaches and tools have you adopted? Please tell us in a comment below.
Related blog posts:
User Research and COVID-19: crowdsourcing tools and tips for remote research on the User research in government blog
How to run a remote service assessment on the Services in government blog
How should service design react to COVID-19? on the NHS Digital blog

4 comments
Comment by WorkWithoutWalls posted on
Nice! Good to see a government addressing how remote work gets done and what to expect. However, I would suggest a different virtual whiteboard called Deskle.com It's faster, cheaper, more versatile and easier on the CPU than something like Miro. Also Deskle can work directly with organizations to setup tailored plans and features.
Comment by Martin Jordan - Head of Service Design, GDS posted on
Thank you for your comment. Designers in government are continually reviewing what tools are available and useful for the task at hand while meeting accessibility and security requirements. We’ll take a look!
Comment by BTW posted on
Looks like that "digital icebreaker" link isn't coherent with the "Make things open" design principle. It's content isn't available without access.
Comment by Martin Jordan - Head of Service Design, GDS posted on
That should work without problems. When opening the file in an incognito browser window, I can see the Google Slide presentation without any login or entering credentials. Please try the same and let me know if you run into further problems.