
We’ve made some changes to the GOV.UK Design System to make it more accessible. We’ve done this to make sure all the things the Design System contains meet WCAG 2.1 level AA to help ensure compliance with The Public Sector Bodies (Websites and Mobile Applications) (No. 2) Accessibility Regulations 2018.
This includes a new release of GOV.UK Frontend – the frontend framework that lets you use the Design System in your service. The release contains a number of breaking changes.
We’ve also released a new version of the GOV.UK Prototype Kit.
Here’s what’s changed, and what you need to do now.
What’s changed
In the Design System team, we’re continuously striving to ensure the Design System, Frontend and the Prototype Kit are as accessible as possible.
We test all of our components with a range of browsers, devices and assistive technologies, and carry out research with a broad range of users, including those with disabilities
We’ve made some important updates to improve the standard of accessibility for users. This includes making sure that the Design System and the styles, components and patterns it contains meet level AA of WCAG 2.1.
This will help ensure compliance with The Public Sector Bodies (Websites and Mobile Applications) (No. 2) Accessibility Regulations 2018.
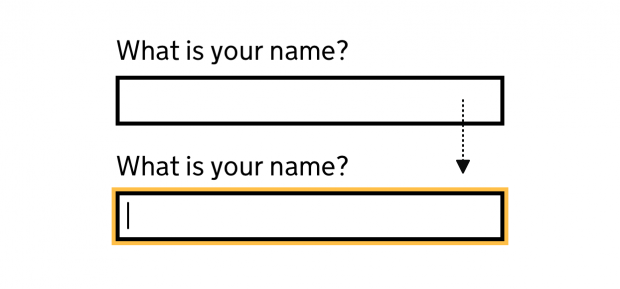
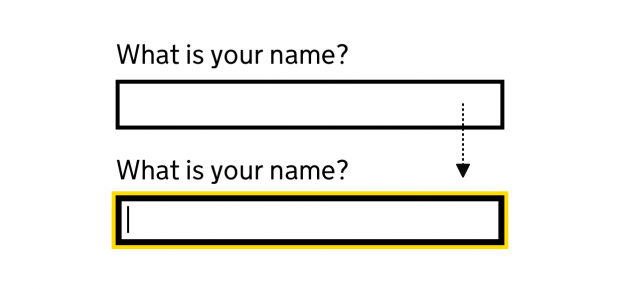
New focus states
The most easily recognisable change we’ve made is to focus states.
Some people use keyboards or other devices to move through a page by jumping from one interactive element to the next. Focus states let users know which element they’re currently on and that it is ready to be interacted with.
We’ve changed the focus style for all components to make sure they meet the new WCAG 2.1 level AA requirements for contrast and non-text contrast.




We’ve also published guidance explaining more about the new focus styles and how to apply them.
Updated GOV.UK colour palette and font
Alongside our work to make the Design System more accessible, we’ve also made some changes to the GOV.UK colour palette and fonts.
This work is not directly related to meeting WCAG 2.1 AA, but it made sense for us to include these updates as part of the same breaking release, to minimise disruption for those that need to make updates.
You can read more about these changes in this blog post.
What you need to do
If you’re already using GOV.UK Frontend and the Design System
If you’re using styles and components from the GOV.UK Design System in your service, you’ll need to update it to use the new version of GOV.UK Frontend to get the changes.
If you have created custom components for your service, you will need to manually update them to use the new styles and colours.
It’s really important to be aware that updating to the latest release of Frontend will not automatically mean your service is accessible and meets level AA of WCAG 2.1.
You still need to make sure your service as a whole meets accessibility requirements.
Read more about what you need to do in order to make sure your service is accessible.
If you are using GOV.UK Elements, Template or Frontend Toolkit
We will not be updating the following deprecated codebases:
- GOV.UK Elements
- GOV.UK Template
- GOV.UK Frontend Toolkit
That means they will not meet level AA of WCAG 2.1. If you are using one of these codebases in your service, we recommend that you update to use the Design System as soon as possible.
If you are not able or do not want to do this, you can update styles manually. However, you should bear in mind that this will be more work, and you will not automatically get future updates.
Need help?
The GOV.UK Design System is supported by a full-time team at the Government Digital Service.
See the full details about the accessibility updates in the GOV.UK Design System.
If you have any questions or need help updating your service, you can get in touch by:
- emailing govuk-design-system-support@digital.cabinet-office.gov.uk
- sending us a message on cross-government Slack at #govuk-design-system
- leaving a comment below

2 comments
Comment by Daniel G. Cabrero posted on
This is a fantastic move towards adapting to and adopting better uses of technology for all - well done!
Question, though: does this mean that this approach https://github.com/alphagov/govuk-design-system/pull/784/commits is now no longer relevant?
Comment by Dave House posted on
Hi Daniel,
While the GOV.UK Design System and its contents now meet this standard of accessibility, having automated tools like aXe is still recommended. These can help flag up any issues that may be introduced over time. It’s also possible to create an inaccessible experience with accessible components, so teams should still use automated and manual testing on their own products and services even if they’re using the Design System.