GOV.UK frontend styles include loads of small, elegant details that make them worth including in your service – even if it looks nothing like GOV.UK. I even use them in my personal website.

Details like:
- Choose one font size and we automatically choose alternate sizes for other devices – for example, 24px font on desktop, 18px on mobile and 16px in print
- Grid layouts are really easy to make – and expand to full width automatically on mobile
- Checkboxes come with large hit areas – easier to use
- The styles work in older browsers without any extra effort
Of course, none of these details are hard to create, but re-creating all of them would take a fair while.
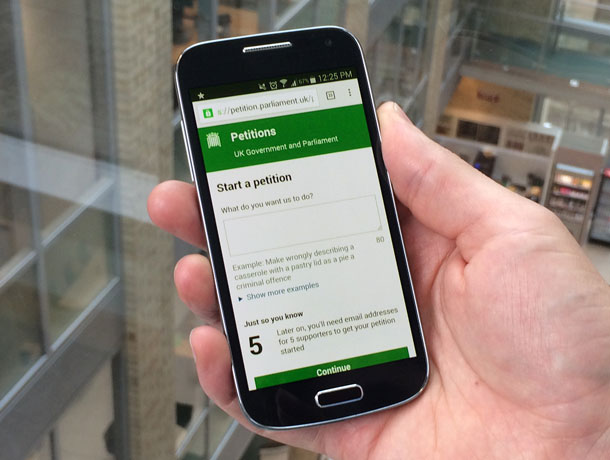
We recently launched petition.parliament.uk. Even though this service isn’t part of GOV.UK, we decided to use a lot of the frontend code and design patterns from GOV.UK. Here’s how we did it.
Grab the code
There are 3 code repos involved in rendering pages on GOV.UK:
- govuk_template: makes a blank page with GOV.UK at the top, a header and a footer
- govuk_frontend_toolkit: provides a lot of mixins – scss functions you can call later on to apply styles
- govuk_elements: provides styles for layout, typography and form elements
To start, we grabbed the html from govuk_template and the scss includes from govuk_frontend_toolkit, govuk_template and govuk_elements.
We used the html to make our main application template, and imported all the scss includes into our main scss file. Then we commented out everything except the stuff from govuk_frontend_toolkit (scss comments don’t compile into the final css file).
govuk_template and govuk_frontend_toolkit are both available in a bunch of packages – for rails, node, liquid, mustache, all kinds of things. You don’t want any of these packages – just copy across the scss files directly. We need the freedom to make changes.
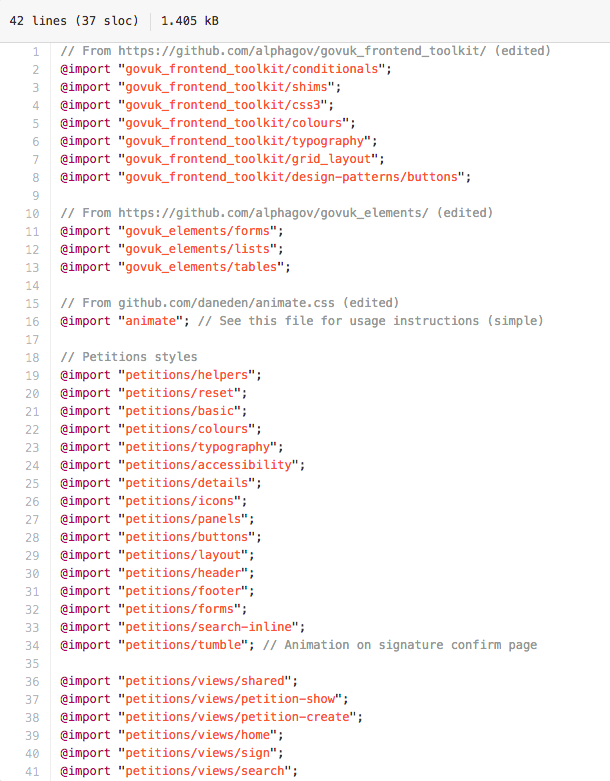
At this point, our main scss file looked like this:

View site.scss history on Github
At this point, site.scss should compile to a totally blank css file. govuk_frontend_toolkit is only scss – you have to call those mixins to use them.
Change the font stack
If your service isn’t part of GOV.UK, you’ll need to change the font stack.
To change the font stack, edit _font_stack.scss.
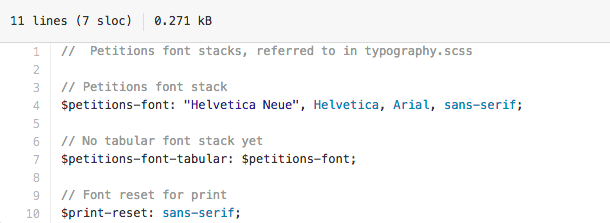
Here’s what we ended up with:

View font_stack.scss history on Github
Look through each include one-by-one
Start with govuk_template, then move on to govuk_elements. The styles in govuk_elements build on the styles in govuk_template.
For each include, you have a three options:
- Use the styles as they are – to do this, simply un-comment the @import. We chose to import the includes for forms, lists and tables straight from govuk_elements.
- Pick and choose what to use – make a new include for your project. Then copy and paste the bits you need across. This is what we did most of the time.
- Leave it out – either delete it entirely or just leave it commented out – scss comments aren’t compiled into the final css.
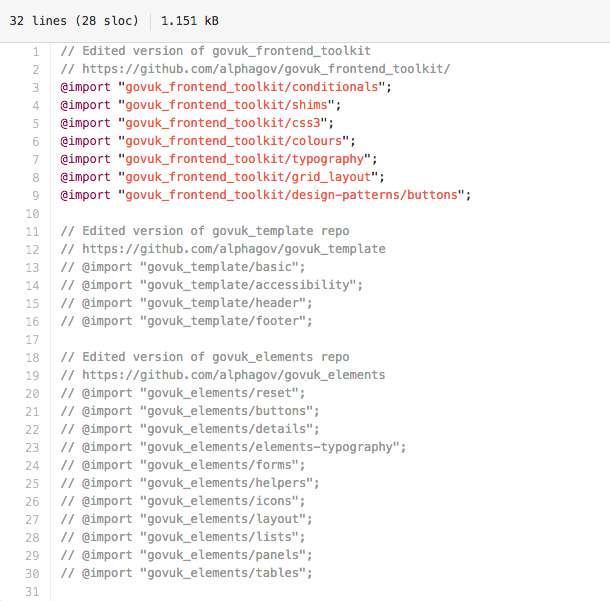
Here’s what we ended up with: