At the Government Digital Service, we do a lot of prototyping of our ideas. This is to discuss ideas more clearly amongst the team, and to test the ideas with real people.
Here are some thoughts on prototyping from people around GDS:
-
I always have to remind myself to not get overly precious about semantics etc. It's supposed to be fast 😐
Mat Johnson
-
The idea that you can re-use prototype code in the actual service is usually a false economy.
Also - building all your ideas into a single prototype forces you to confront IA and flow issues that you might otherwise not have noticed (or just avoided) if you were dealing with each one as a separate set of wireframes.
Tim Paul
-
Early / paper prototyping is a team sport: get everyone sketching. You don't need to be good at drawing.
Stephen Gill
-
Do more than one prototype. Don't fall in love with your first idea.
Prototype things that you never actually intend to make/release as a way of learning more about users.
Leisa Reichelt
-
Challenge the existing assumptions about the thing you're making.
Jordan Hatch
-
Don't even temporarily name the work "replacement for [thing]" as that implies that [thing] is something that should definitely exist in something similar to its current form.
David Durant
-
A prototype is a stimulus for conversation.
Say something provocative with your prototype to start a more interesting conversation.
Clara Teoh
-
Prototyping is a way of Making Things Fast which gets past bureaucracy and barriers. It's a tool to showcase the possibilities: to open up doors, minds and money. Prototyping creates a safe space for failure and experimentation.
Katy Beale
- Don't use Lorem Ipsum or funny/lazy names for things in prototypes that will be user facing. This makes the experience more realistic without wasting too much time.
Stephen McCarthy
-
Prototypes don't have to be "well made" - just enough to clearly convey and test your ideas. Don't be afraid of quick and dirty tricks like using screenshots.
Joe Lanman
-
Only prototype as much as you have to.
At the beginning of the project (or new feature) you are looking for the big chunky problems. So paper prototyping, or something equally quick and dirty, is a great way to get a feeling whether something is the right approach. As you refine further you are looking to focus on the more intricate issues, so your prototype has to be more convincing. This is where you may need to start using real data in prototypes.
Don't paint yourself into a corner.
Always try and think of alternative ways to solve a problem. If the route you're following doesn't work, then you can go back a few steps and try the alternative versions.
Alex Torrance
-
Use your prototype as an audit trail. Compare and contrast what the service looked like at different points in time.
Content design and UX design go hand in hand. Your team should be working closely on prototypes from the very beginning.
Natalie Shaw
-
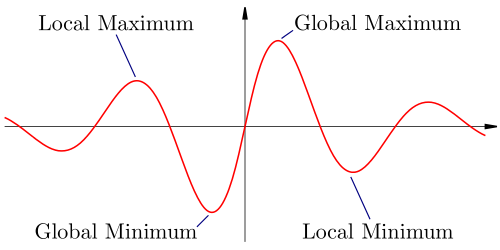
Prototypes are a way of safely trying out more radical ideas.
They can bump you out of a local maximum:

Tim Paul
-
When you've seen part of your prototype fail badly with several users early in a user research day, change it, remove it or try something else (however sketchy) for the rest of the day.
You're unlikely to learn more by showing the same thing to more users. By trying something else, you'll at least learn about that idea, and you'll often learn more about what exactly was wrong and right with the first idea.
John Waterworth
-
Proof read it - if you don't, your users will often pick it apart and will miss what you're trying to achieve.
Resist the urge to colour in your prototype in the early stages. The more things you give users the chance to comment on, the more it detracts from the concept you're trying to explore. They often tell you they don’t like the colours or think it's already finished and may be less critical as don’t want to offend.
Jude Rattle
-
A prototype can be really simple, but it must be something that someone else can interact with. If you have to demonstrate it, you’ve made a presentation, not a prototype.
For more on the “presentation trap”, see this excerpt from the Global Service Jam 2014 Secret Theme video: http://vimeo.com/88330468#t=525s
Matt Edgar
- When testing prototypes with users, make them as relevant and practical as possible. We lose reliable insight by suspending reality.
I've seen results skewed by users having to 'pretend' something is what it isn't, or by not showing them data that's relevant to their situation.
Keith Emmerson
-
It normally makes sense to do the least you can to discover the most.
Think through what your hypothesis is for your prototype and do the minimum you can to effectively test it.
If the project is in its early stages and quite nebulous, making high fidelity prototypes is likely not the best use of time — sketching on paper offers a good way for fast, throw away prototyping. As you get a clearer understanding of users’ needs, increasing the fidelity accordingly makes sense.
Guy Moorhouse
-
It may be helpful to add in 'secret' routes to help me you navigate the prototype quickly. Eg option-clicking the service name takes you to the root with an index of all pages. Makes it a quick to 'reset' between users or if they go off-piste.
Have screenshots of every page of the service to hand as a fallback for when everything else breaks.
Have two heroku instances for user research: UAT-1 and UAT-2. Generally you’ll have the latest greatest build on one (what you want to test), and the previous build on the other. If something goes wrong, the user researcher can 'fall-back' to the other environment, which is known working.
Whilst they’re doing that, in the background you can try to fix the other. It also works well if you want to deploy between sessions - you can deploy to the other, always keeping one working. It makes you flexible for doing fast changes safely.
Ed Horsford
Further reading
How designers prototype at GDS
