
GOV.UK’s Moving to the UK for Work team ran a design sprint to help sketch out and develop new ideas on how to improve the work visa user journey. The multidisciplinary team needed to work closely with the Home Office and UK Visa and Immigration Office (UKVI) to gain a shared understanding of the problems users are experiencing to help people who want to move to the UK for work.
In this blog post, we share our process, what we’ve learnt and our recommendations for future teams thinking of running a design sprint.
What is a design sprint and why did we run one?
Design Sprints are a way to generate design ideas within the team, producing a variety of directions and involving subject matter experts in the design process. We wanted to make sure that everybody on the team was involved, particularly people from a non-design background.
Design sprints are also a good way to move from the discovery phase to an alpha phase, when the team takes their learnings and distils them into tangible ideas. There are limitations to keep in mind, however in this post we’ll talk about how we used this method and what we learned during the process.
Why we modified our design sprint
Early on, we decided we didn’t need the standard 4 to 5 days as a team and we could condense our sessions into a single day of workshops. We did this for a number of reasons.
Firstly, in discovery, the team already defined a clear problem statement and hypothesis to test and this meant we could condense the first few days in a typical design sprint.
Secondly, we wanted the focus of the sessions to be on developing varied ideas and sketching solutions to prototype. We quickly realised that we could fit this in a day without losing value, which would make it easier for everyone to commit to.
We found that this modified approach worked well for us and we managed to get through the key steps of the design sprint without feeling overwhelmed. The most important outcome for us was being able to generate useful ideas for our hypothesis in collaboration with UKVI.
What we did during the sessions
Our design sprint started from 10am to 3pm (with lunch and breaks included). We had 3 facilitators split across different sessions to avoid facilitator fatigue and make sure they could also participate in some of the activities. Here is an overview of the activities we ran:
- Building a shared understanding of the problem
- ‘Find the right visa’ using user personas
- Exploring what we know about visa attributes
- Sketching design ideas
In the next few sections we’ll tell you more about why we ran these sessions and what they involved.
1. Building a shared understanding of the problem
We started the morning by presenting back the existing history, insights and data we had on our users and this journey. This step helped everyone start the day with a shared understanding of the problem and have enough context to participate in the days' activities.
2. 'Find the right visa’ using user personas
We wanted the team to experience what it is like for people to find the right visa. So we created 6 personas with a specific user problem. We gave everyone a persona and asked them to go through the process of applying for a visa bearing in mind their needs. We then divided the team into groups of 2 and asked them to compare their experiences and what they’ve noticed about the process.
Here's an example of a persona we used:
Viraj is a 28 year old from India. He wants to move to the UK and work as an anthropologist for up to 3 years, with the possibility of extending. He also wants to bring his dependent partner and child.
He’s currently searching for jobs in the UK.
He isn't sure what visas he is eligible for and what he needs to do to apply.
The aim of this task was to build a user centred approach, and fully experience what they might be searching for when exploring or choosing a visa on GOV.UK
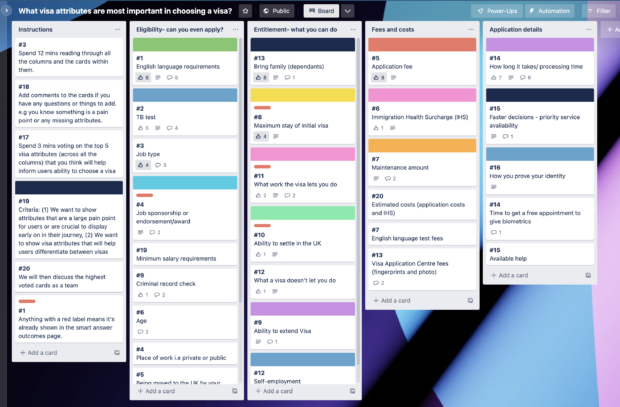
3. Exploring what we know about visa attributes

We also had an activity to explore and discuss the visa attributes that are important for users to know when they’re choosing a visa, for example, how much a visa costs or how long their application might take. We listed a set of attributes on a Trello board and asked the team to vote on the attributes we should discuss further. This activity helped us see what areas we needed more research on and also helped us understand the complexities of visas.
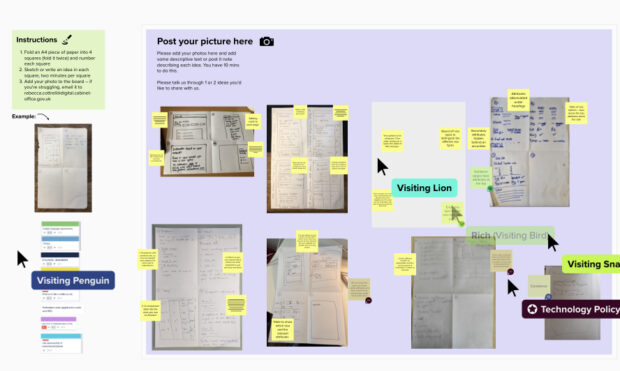
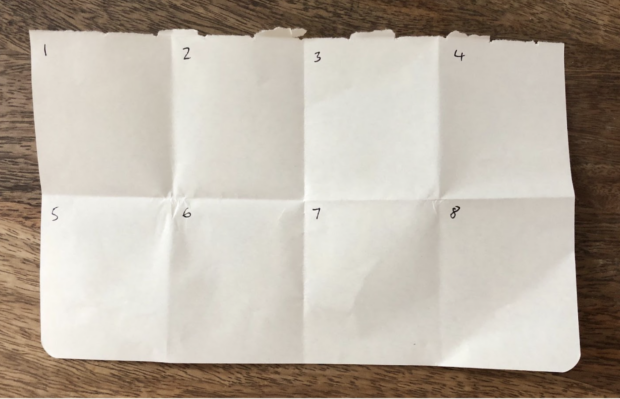
4. Sketching design ideas
All design sprints have a sketching or mock up phase and ours was no different! Design Sprints traditionally involve Crazy 8 sketching: each team member folds a sheet of paper into 8 squares, before sketching a design solution on each square, with 1 minute per square. The time limit helps people to focus on putting something down on paper, and not to worry too much if it’s a good or bad idea.
Our sprint was a little different because we already had some product constraints that we needed to keep in mind: for example, we already knew what part of an existing product we wanted to focus on, which was a results page for our ‘Check if you need a visa’ tool. We thought it would be more practical to simplify this part by changing it to Crazy 4s, so everyone had 4 minutes to sketch (or write) 4 ideas. We then asked the team to share their strongest idea back to the team.

Outcome of the design sprint
The sprint was a great success: we ended up with several ideas we could explore further, giving our team a clear direction to move towards. Running the sprint helped us to move from the discovery phase to alpha, involving the whole team in the process and also having a good understanding of both the design problem and the limitations.
We had some nice feedback from an attendee: "It was a genuinely great interactive session".
What we learned
Finally, we would like to end with outlining a few things we have learned in the course of running a design sprint with another department and experts from different disciplines.
1. Nothing beats a good sketching session
Sketching helps team members feel more empowered by giving them time and space to share their own ideas, and it’s also important to take the pressure off by letting them know ideas don’t need to be perfect (or even 'good').
2. Be flexible and accommodating
We decided to tweak the rules by allowing people to write down their ideas if they didn’t feel comfortable sketching them out. We also suggested people make a storyboard if they wanted to really develop one or 2 ideas in-depth.
3. Explain and explain again
Language and the descriptions used needed to be clear, avoiding jargon and technical terms. We made an effort to explain each step (and why) in each workshop phase.
4. Design sprints helps you to gain an alignment within the team
It helped team members and stakeholders understand the limitations we were working with. It helped us involve our stakeholders in the design process and give them a sense of ownership.
5. Accessibility can be at the forefront of innovation
Using the attributes and persona activities helped us step into the shoes of our users earlier on and consider what challenges and problems they face during the process.
6. You can customise sprints depending on the context you are working in
Instead of using a full 5 day sprint we decided to curate activities to fit into a single day. We felt able to do this because the problem area was already well-scoped, and we already knew what part of the existing product we wanted to modify.
7. Design sprints act as catalysts
Design sprints won’t articulate all the issues your users are facing – however they do spark new and interesting directions and unlock initial ideas you can take forward to help shape the thinking in the team.
We're keen to hear your experiences of running and adapting design sprints to develop new ideas - please leave comments!
Sign up to our blog updates to find out more about what design in government looks like.
