
We’ve talked before about the GOV.UK Design System and how we’ve worked to make everything it contains accessible, easy to implement and of a high quality.
But just as important as the design and code is the documentation that explains how to use it.
Good documentation matters and we work hard to make sure ours is clear, consistent and easy to follow.
Why documentation matters
A beautiful self-assembly chest of drawers would not be much good without an instruction manual.
Similarly, a component or pattern - however accessible, robust, well-researched and reliable it may be - is only as good as the guidance that explains how to use it.
Even when the GOV.UK Design System was still a prototype, we knew that providing clear documentation to support the things it contained was central to its success.
Throughout alpha and private beta, we carried out user research to understand what people needed in terms of documentation.
We spoke to people from a broad range of disciplines to get a balanced view - from those who work directly with user interfaces like designers and frontend developers, to those in decision-making roles, like product managers and business analysts.
We asked users what information they’d need in order to trust a component or a pattern enough to use it and used their feedback to refine our approach into what we have today.
What good documentation looks like
We discovered 4 main things that mattered to our users when it comes to documentation. Good documentation needs to be:
- consistent
- clear
- useful
- honest
Consistent
Consistency helps users know what information they can expect to find from one component or pattern to the next.
For this reason, all components and patterns in the Design System follow a content pattern which explains, in the following order:
- what it is – a title, example and short description that helps users quickly understand what the component or pattern is
- when to use it – the situations in which a component or pattern should be implemented
- when not to use it – the situations where we know something will not work and, if known, what to use instead
- how it works – we use this section to explain how the component or pattern functions, how it meets user needs and how to implement and adapt it
- research – wherever possible, we document research behind a component or pattern to help build trust
If we cannot provide research, like for example if it’s an old pattern that does not have documented research, we’ll use the final section to ask users to share their findings. By doing this, we hope to fill the gaps over time.
Clear
The GOV.UK Design System is for everyone, not just experts. While using technical jargon is OK for some users, it alienates many more.
We want best practice to be shared as widely as possible, which means using clear, inclusive language.
For example, patterns in the Design System have names that describe what they are or what they do:

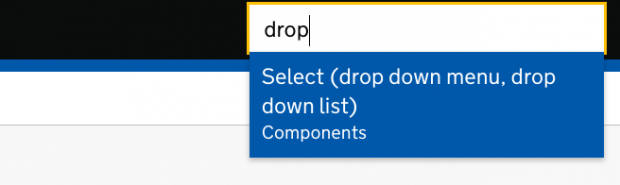
For components it’s trickier. Some of the traditional HTML element names are so widely-used it just would not make sense to call them anything else.
Most of our users are familiar with these names, but not all of them are. So we’ve built aliases into the Design System search so users can look for things using the name they know.

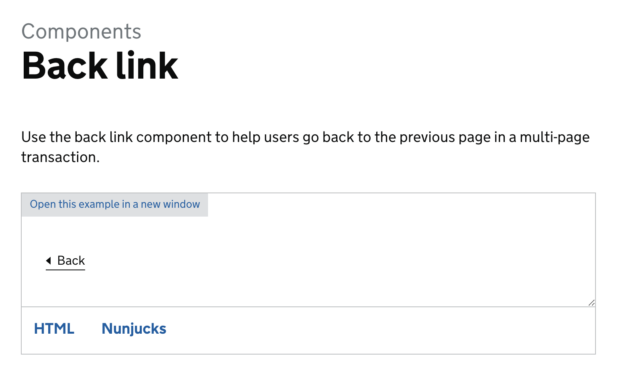
In addition, we always give a visual example and a written description to support it.

Useful
When writing and reviewing guidance for the Design System, we’re careful to remove any redundant content, making sure everything we say has a clear point or an action to take after reading it.
To help with this, we also provide coded examples throughout the Design System.
Demonstrating best practice in this way makes it easy to digest, but also has a practical use. The examples are provided with code, meaning users can quickly try them out in context by pasting them into their application.
Honest
It’s easy to assume the Design System should provide all the answers. But in our research users said they did not mind if there were gaps in research or known issues with an approach – they just want to know about them.
Being honest about gaps is the first step to filling them, and sharing mistakes and failings stops others from repeating them. Being open about problems also means we do not have to wait until something’s perfect before it can be published.
Whenever we know there are issues or problems with a component or pattern, we include them under a ‘Known issues’ heading.

Teams should always do their own contextual research when using components and patterns in their service, and being honest about what’s not yet known helps them plan this.
Help us improve documentation
We’ve spoken before about how we’ve opened up the Design System for contribution, and helping improve documentation is a great way to contribute.
If you’ve got a suggestion for how to improve the guidance for a component or pattern or a useful research finding, you can share it in #govuk-design-system on cross-government Slack or email the Design System team on govuk-design-system-support@digital.cabinet-office.gov.uk.
Alternatively, you can discuss the documentation for components and patterns in the community backlog on GitHub.
You’ll find a link to the related issue for individual components and patterns at the bottom of each page in the Design System.
Follow Amy on Twitter and remember to sign up for email alerts.
