
I’m a designer on the Cross-Government Service Data team. We have just finished our alpha. After doing a re-discovery based on the Performance Platform, we prototyped a new product with a more focused set of users and clearer user needs.
Here are a few things I’ve learned while designing in alpha:
You don’t have to jump into making a ‘proper’ prototype
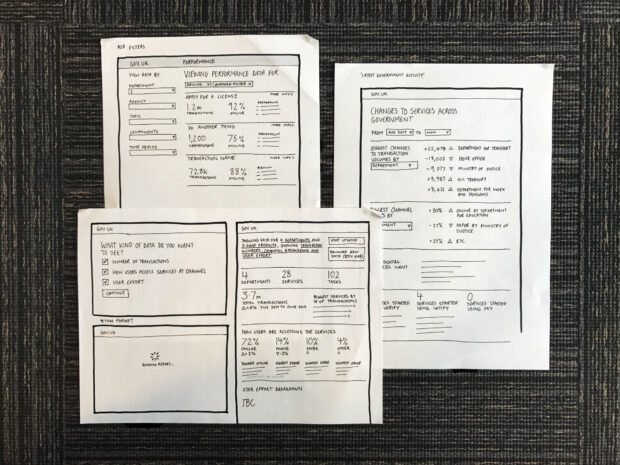
Time is always scarce, and there can be a temptation to go straight into designing ‘the thing’. We tested a good range of ideas with users, and threw out plenty of designs along the way in response to research findings. But this process of learning could have been made faster if we’d looked at ways of testing high-level propositions, rather than going straight into more-detailed prototypes.
You can test quick sketches of things or ideas written down. Anything you can show to your users to gauge whether or not the thing would be useful to them. This helps you rule out a few ideas very early on, rather than try them in succession.
Make your user needs relatable
One of the biggest challenges when designing around user needs is making sure that your needs are clearly defined. If they’re too vague or high level, it’s very hard to know where to focus your design. In alpha, you’re still learning about your users.
The users of Cross-Government Service Data are involved in fairly abstract processes — making decisions about things, prioritising work and so on. At first, this made it hard to know exactly what activities we were trying to support. To make this more concrete, we started using examples of common tasks — such as preparing for a meeting or putting together a report. This helped us to design for the real everyday activities of our users.
Remember the difference between incremental and iterative changes
During alpha, you want to quickly get an idea of what to build in order to meet your users’ needs. When something you’re prototyping feels like it’s ‘almost there’, you naturally want to start making smaller incremental improvements to it to nail it down. This misses an opportunity. We learned the most when we made profound changes to the service and saw how it changed our users’ responses.
Be flexible with your design and research process
You’ll often want to learn different things at each iteration. Maybe you want to focus on how users navigate the service, or whether they understand the content. This means you’ll need use a range of research methods.
Your design work needs to support that. This might mean showing more than one prototype, or only testing part of the service. Be clear about what it is you want to learn, and what assumptions you want to test.
Keep a log of the changes you make
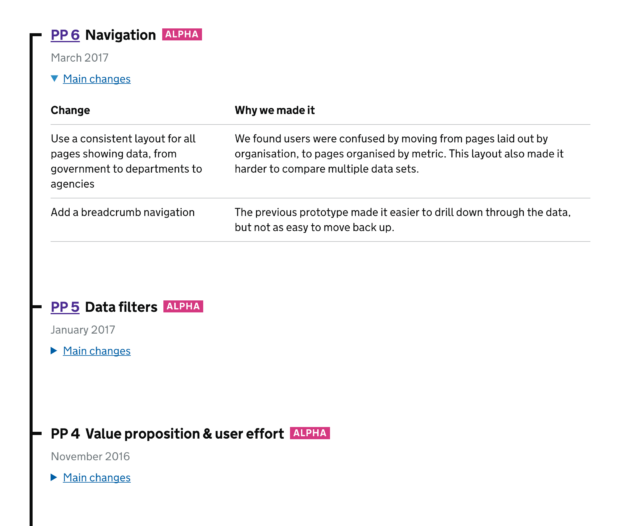
When you’re moving quickly and making a lot of changes to your designs, it can be easy to lose track of what decisions you’ve made and why. We created a ‘changelog’ page that linked to each prototype, describing the important design changes and why we made them. It came in very useful when we did our service assessment.

However, be careful of too much documentation, as it can use up a lot of time. Find a way to summarise quickly and concisely. Make it someone’s responsibility to keep the changelog updated regularly and do it at a time when it doesn’t get in the way.
Follow Chris on Twitter and don't forget to sign up for email alerts.
