Small changes can have big effects. If you have an idea for a small change to an existing site or prototype, a quick way to try it out is by using the browser developer tools.
What you'll need
A browser
The instructions here are for Chrome browser on OS X, but the same technique is possible using other browsers and operating systems.
A screenshot tool
Once you've made your changes, you'll need to take screenshots to share your ideas with others. OS X has excellent built-in screenshot tools, but it's useful to install a screenshot extension for Chrome that can easily take full-height screenshots of web pages – not just what's visible in the window.
Making a text change
Let's say you have an idea for the service "Help refugees who have come to the UK"
In this example, I've clicked through to Lambeth Council, selected some ways I can help refugees, then clicked continue. The service then asks for contact details.
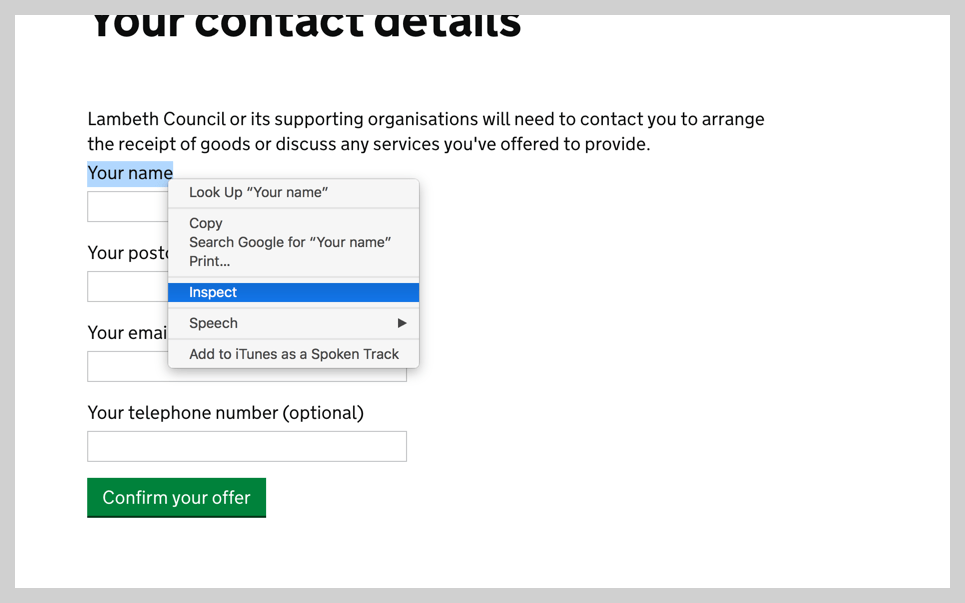
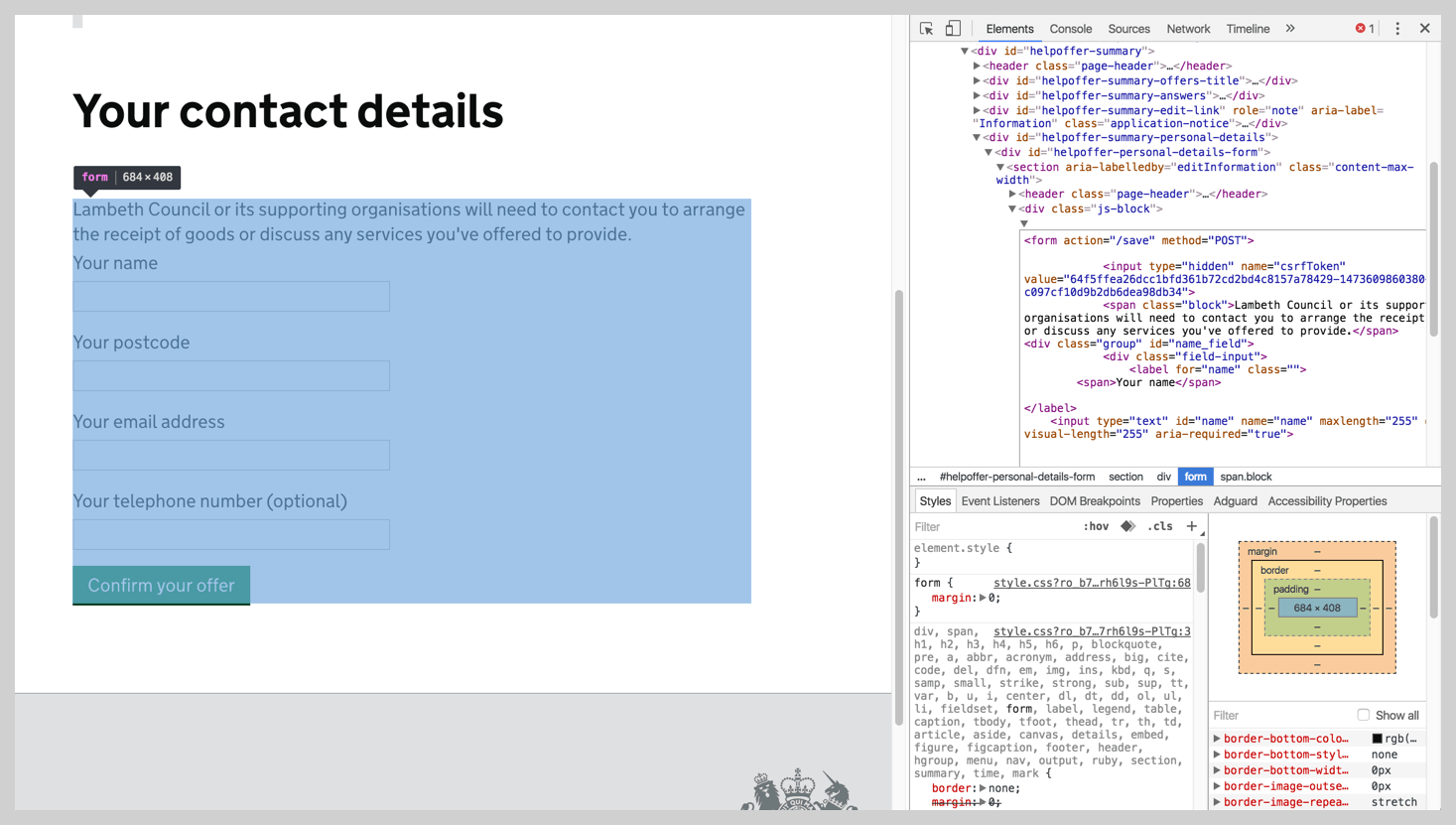
On the page you'd like to edit, right-click (or hold ctrl and click) on the element you'd like to change, then click 'Inspect'.
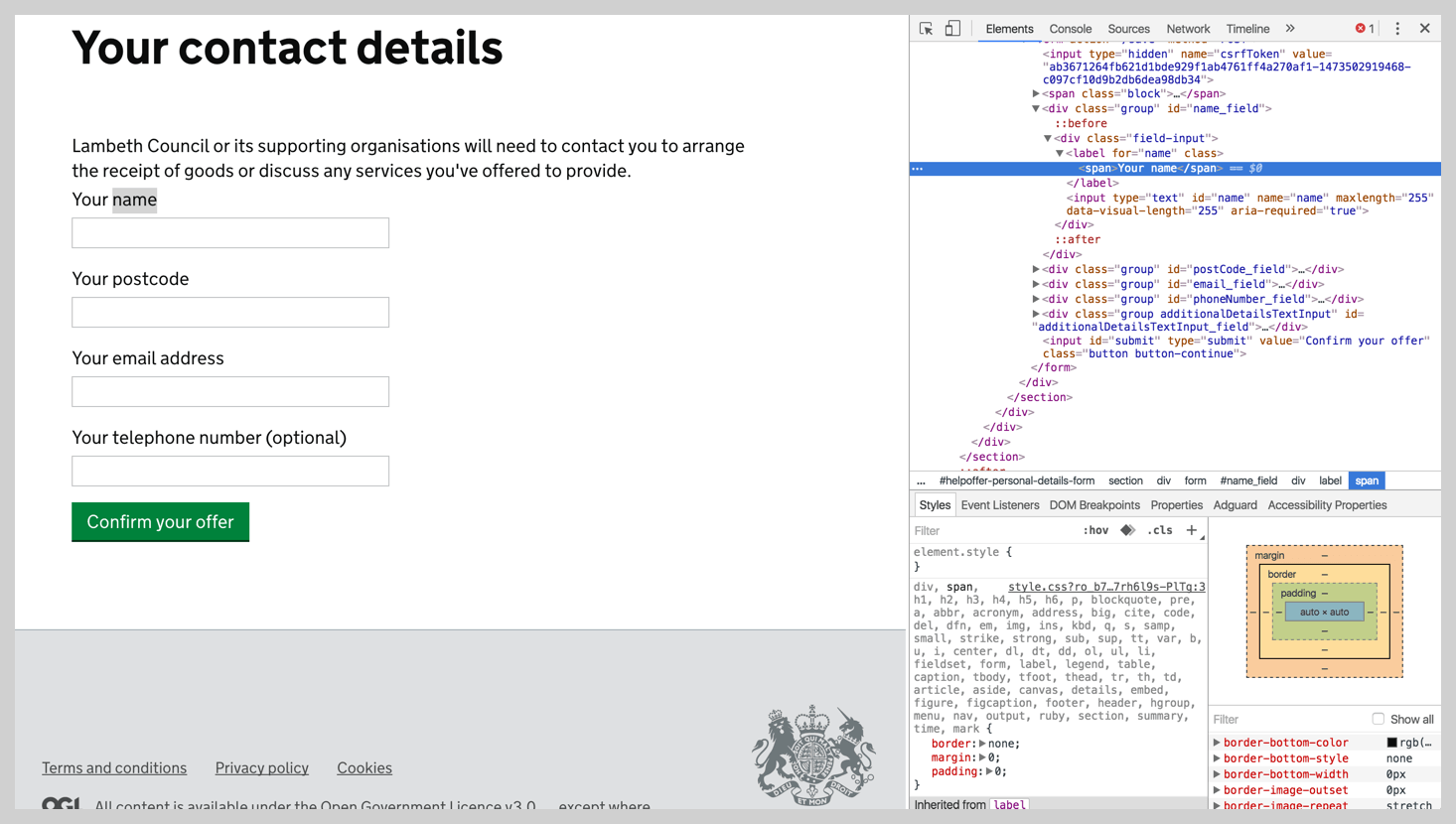
The Chrome Developer Tools panel should now open, on the elements tab. Ignore the styles tab at the bottom for now, you don't need it.
Your chosen element should be selected:
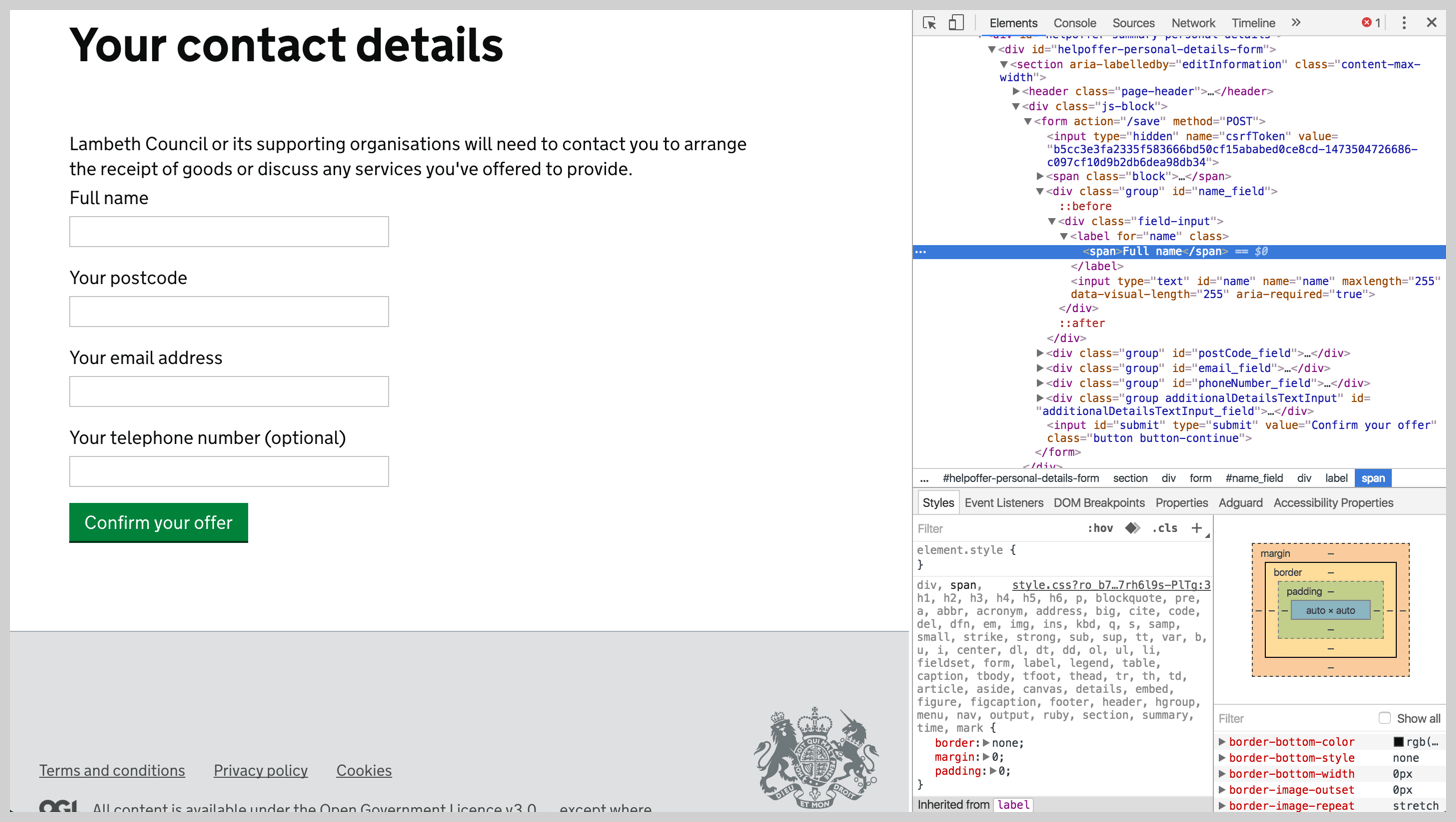
Double-click on the text in the elements tab to change it, then press enter to see it update on the page.
Undo changes
You can undo any changes in the elements tab by pressing cmd z. Redo with cmd shift z.
If you want to go back to the original version of the page, losing all your changes, simply reload it in the browser.
Finding the right element
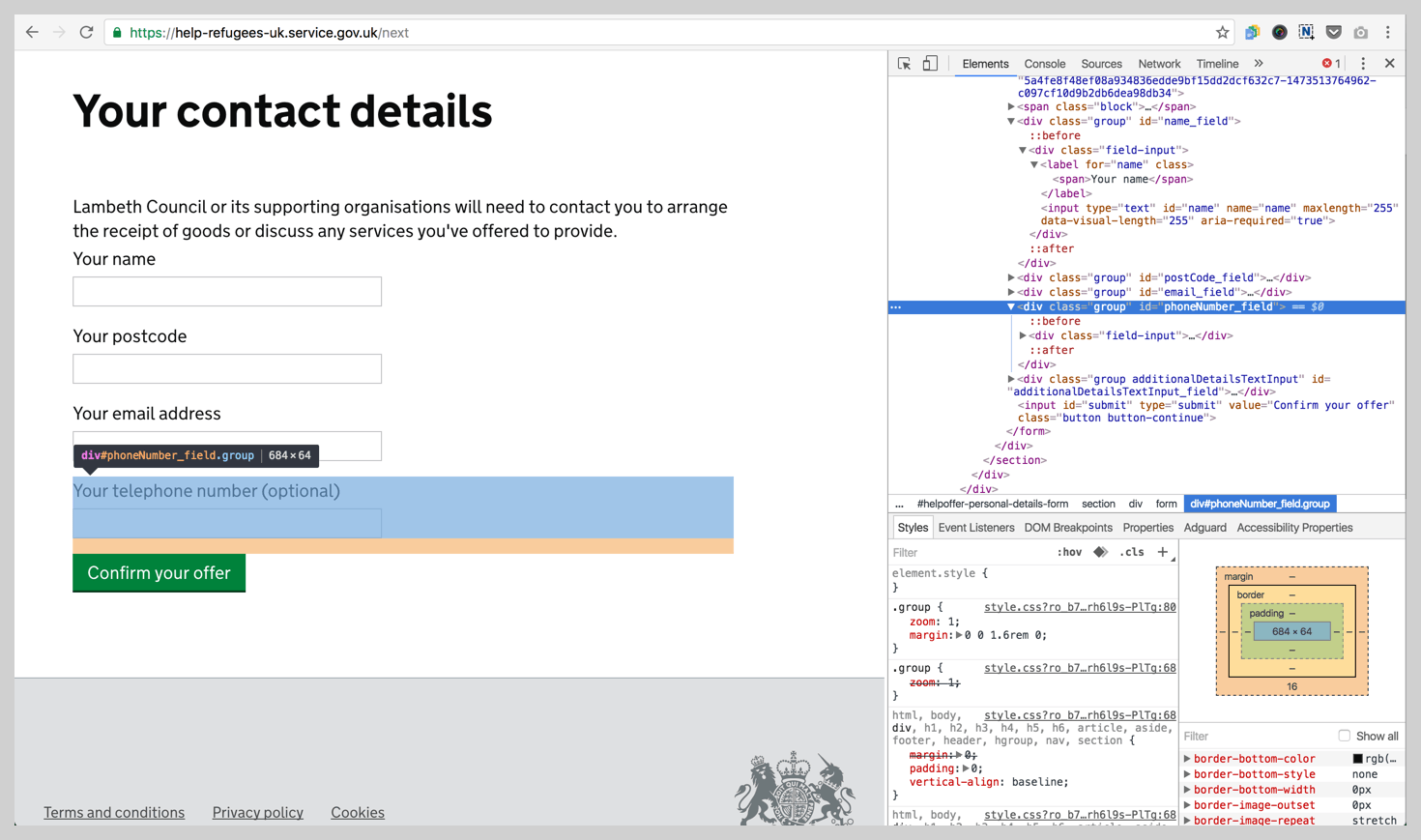
If you move your cursor over different elements in the elements tab, they'll be highlighted on the page. You can also click the triangle icons on the left of each element to see any sub-elements.
If you ever get lost in the elements tab, just start again by right-clicking the element on the page, and selecting 'inspect'. The elements tab will jump to that element.
Deleting elements
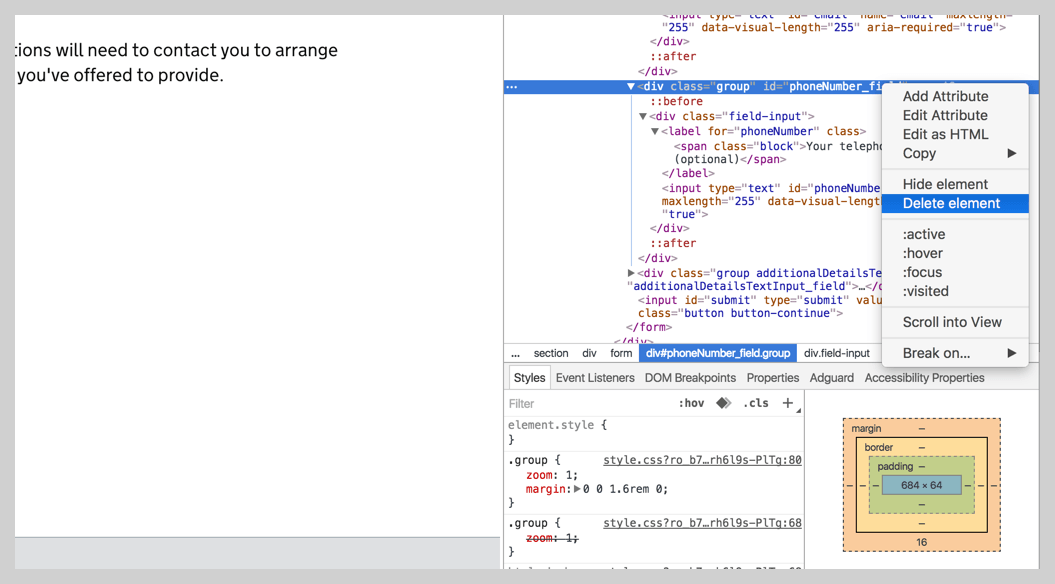
Right-click an element in the elements tab and select 'Delete element'.
Changing the order of elements
Moving elements using developer tools can be tricky. You can get unexpected results because elements may look different depending on their order on the page. But for lists of common items, like the questions on our example page, it's normally straightforward.
Click the element in the elements tab, then press cmd and cursor up or down (▲ and ▼) on the keyboard. The element should move up or down in the list.
Adding new elements
Adding new elements is slightly more complex – you'll need to write some HTML.
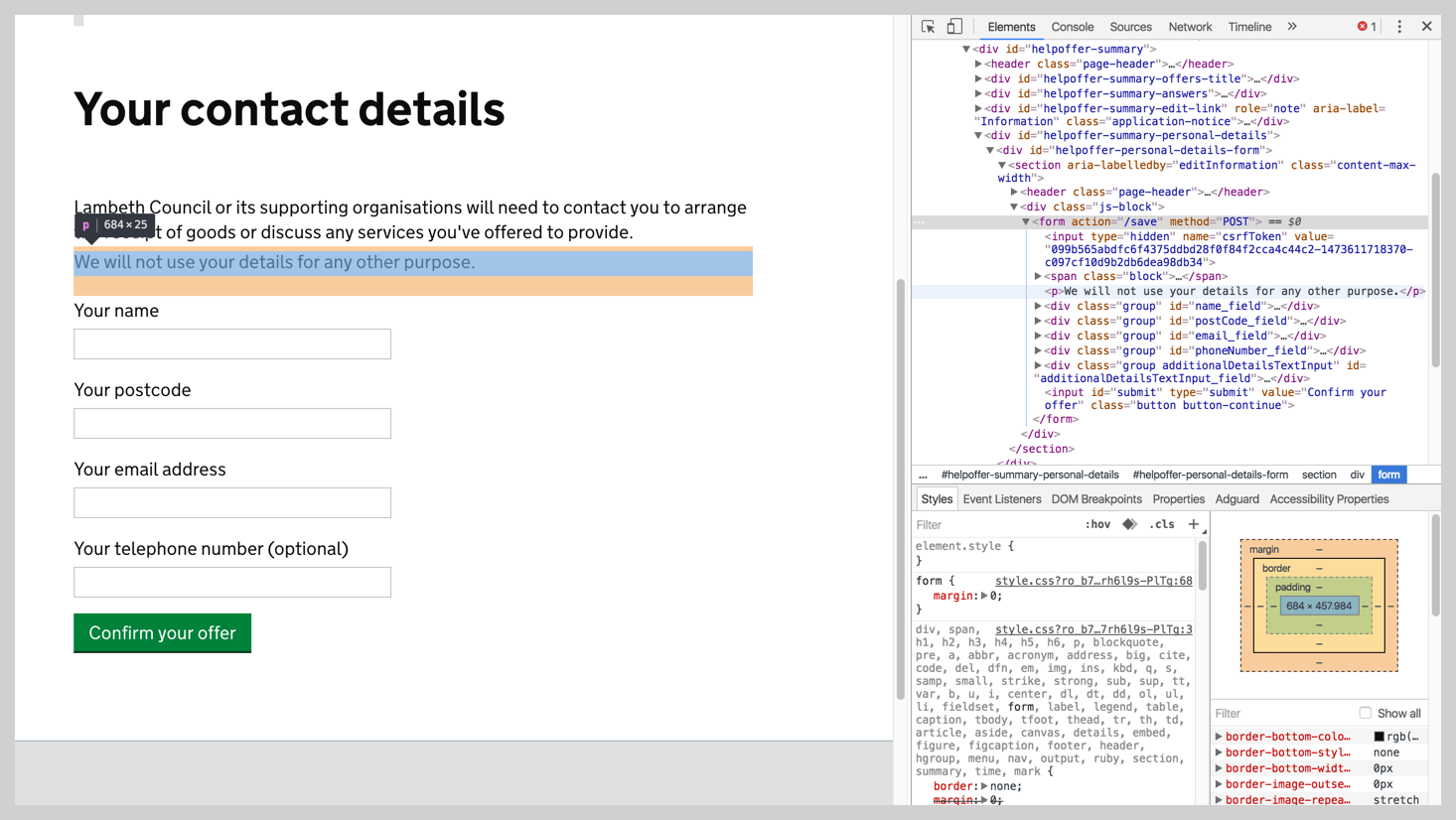
In the elements tab, find the containing element you'd like to add a new element to. Right-click it and select 'Edit as HTML'.
You can now edit the HTML for that element, and you can add new elements by writing the HTML for that element. In this example we'll add a new paragraph:
Sharing your changes
Because you’re only editing in your browser, you won’t be able to share a link to the changes you’ve made.
To share your ideas, take screenshots of your changes using the screenshot tools mentioned above and send them around to colleagues.








4 comments
Comment by Jonathan Arnold posted on
Brilliant! As a product owner with little technical background this will be really useful for me to quickly and easily try out ideas on my service.
Comment by Robson posted on
great idea! keep going 😉
Comment by Jonathan Conway posted on
Awesome! Started doing this a few years back when a producer or designer would come by my desk and want to try out some new concepts. Love the immediacy of it.
Comment by Geof Harries posted on
I use this technique myself and it works well for really minor tweaks, but if I'm building something more complex and want to share and iterate upon the prototype with other people (which is always the case in government) I use a series of HTML standard templates we've built. I can retain, save and change these files, but you can't do the same with in-browser only modifications.
Prototyping with HTML templates is not a heavy process like actually building the functional application, but I find it better than using the mentioned Inspect Element technique. The only major obstacle though is that you need to have a reasonable understanding of the structure and process for writing basic HTML and CSS. Other than that, I find this works much better.