
The Government Digital and Data Profession Capability Framework (previously known as the Digital, Data and Technology Profession Capability Framework) was first published in 2017. The ‘user-centred design’ group of roles included service designer, interaction designer, graphic designer, content designer, content strategist, technical writer, and user researcher. Accessibility specialist was added in 2022. As of April 2024, there are about 2,400 user-centred design practitioners in government.
The 12 skills for designers have largely stayed the same since they were first published. We use them to guide our recruitment criteria and they are the basis for capability assessments.
Through using the design skills for recruitment and capability assessments over the last several years we’ve spotted:
- what needs to be updated or changed
- what language around skills is best understood by designers
- what is no longer relevant
Various departments have also made their own iterations for internal use, and so it was time for a refresh!
Goals for the update
The ‘heads of design across government’ group meets every month to discuss progress on shared objectives, share challenges and support each other. This year we agreed to work on an objective to iterate the skills in the Capability Framework.
Since January 2024 a sub-group has been meeting regularly and working with the Capability Framework team in the Central Digital and Data Office (CDDO) to update the design skills.
The group included:
- Andy Jones, Head of Design at Department for Education
- Antony Poveda, Senior Content Designer at CDDO
- Jeff Allen, Lead Service Designer at Ministry of Justice (MoJ)
- Kara Kane, Head of Design at the Government Digital Service
- Nikola Goger, Head of Design at MoJ
- Paul Moran, Head of Service Design & User Research at Driver and Vehicle Standards Agency
- Ross Gower, Head of Design at the Department for Business and Trade
Pablo Charro de la Fuente, a lead designer in the cross-government community presented to the Capability Framework Design Council to make the case for an update. After getting the go ahead to make changes, we kicked off the work. We started with a workshop to identify what work needs to be done and how to approach it, and to agree our goals.
We agreed to make sure the skills for designers were:
- relevant and up to date—for example, by reflecting the core skills you would want when hiring a new designer in government now
- easier to understand and use for self-assessment and progression—for example, by reducing the number of skills and using clearer language
Co-writing new skills
In subsequent workshops we compared our internal iterated versions of the framework skills we were using with the originals to agree on a new list of skills. Facilitated by Antony from the CDDO team, we worked to reduce the number of skills by reducing overlap and being more concise in each skill.
Once we agreed on the revised, shorter list of skills, we started drafting the content. Over many sessions, the group has come together to dig into each skill description and define 4 proficiency levels (awareness, practitioner, working, expert) for each one.
We continued to sense check the skills, skill names, and how they sit alongside other roles in the framework, as well as other frameworks such as the Public Policy Design community’s 7 universal design practices.

Testing with our users—designers across government
Once we had a draft we were happy with, we started to share it with our teams across government to gather feedback. To achieve breadth and scale in getting feedback from the cross-government design community, we asked all of the heads of design in our group (50 people now!) to run a specific session with their teams.
The sessions introduced the new skills and skill level descriptions, and asked teams to consider how they would evidence their own capability, so designers could give feedback on specific aspects of the draft content.
We got feedback from 8 organisations including MoJ, MHCLG, DVSA, DfE, HMCTS, UKHSA, and GDS. A cross-government group of content designers also reviewed the skills and provided feedback with the aim for their role to adopt them in 2025.
The final stage was to incorporate the feedback from the community to create the final versions of each skill and then map the skill levels to role levels.
The new skills and which roles use them
The new skills are:
- iterative design
- evidence-based design
- designing together
- design communication
- designing strategically
- designing for everyone
- leading design
The new skills are now published on GOV.UK and used by:
The framework is for designers working in government, but anyone hiring and managing designers can use the framework.
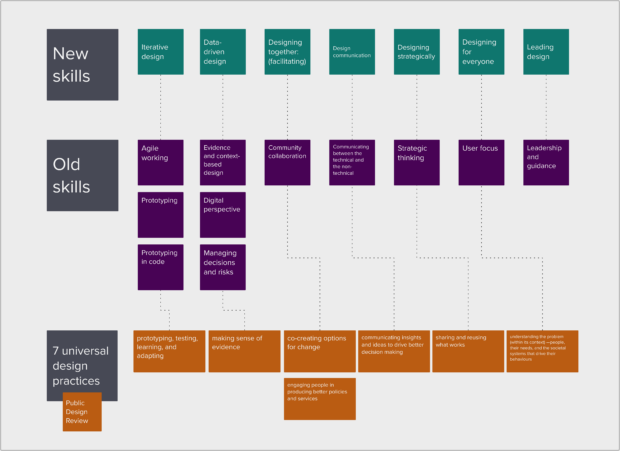
What’s changed
The skills are not dissimilar to what was published before. For example, the new skill: iterative design replaces the old skill: agile working. Iterative design now also covers the old skill: prototyping.
We’ve removed prototyping and prototyping in code as separate skills and moved them into iterative design because prototyping is often interpreted as using the prototype kit which can:
- alienate some service designers where this is not a part of their role
- stop people from applying for a job in government for not having confidence in this particular skill
However, prototyping can encompass a range of activities so we hope that removing the specific skill definitions helps designers to understand and evidence their skills and abilities more easily through the new iterative design skill.
We’ve changed the design skills so the 3 design roles now all have the same skills. Whereas before there was an additional skill for service design: managing decisions and risks; and for graphic design: tools and software. Tools are now covered across multiple skills for all designers, and managing decisions and risks is required for all designers and covered in the skills: design communication and designing strategically.
While the skills are the same across the 3 roles, how the skills are weighted by skill level is different. And the skill definitions provide flexibility for the skills to be approached and evidenced in different ways. We think this makes these skills more inclusive and work better for the different contexts we work in.
We’ve introduced new things around environmental sustainability to the skill designing for everyone. The old skills: user focus and digital perspective covered designing for assisted digital and meeting the needs of all users. This new skill explicitly covers accessibility, inclusion, equity and sustainability—skills needed by all designers to design products and services fit for purpose in a world where climate change, artificial intelligence, and disability are increasing design factors.
Feedback and further iteration
The Department for Education rolled out the new skills recently and with help from the Head of Design, Andy Jones, completed the first capability assessments in the department using the new skills framework. Designers have said the new framework is simpler, more relevant to the design profession, and easier to understand.
Our next steps are to gather feedback on their use to iterate again in 2025. The heads of design group will collaborate and work with the CDDO capability team to create internal guidance for designers on how to evidence the new skills.
Finally, we’d like to thank Antony Poveda who did an outstanding job of collaborating with us to iterate the framework and write the new skills.
We’d love to hear your feedback on the new skills. What’s working for you and what isn’t? What’s missing? Let us know in the comments or email Government Heads of Design: government-heads-of-design@digital.cabinet-office.gov.uk.

6 comments
Comment by Martin Jordan posted on
Thank you so much for this blog post and for openly documenting your approach. On behalf of many international colleagues, I’m grateful for the work you do in the open, as those of us less well-equipped can build upon it.
Comment by Rajitha Rebecca Ratnam posted on
Will other role profiles be updated with these skills? For example, content designer still includes agile, rather than iterative working.
Comment by Kara Kane - Head of Profession for Design, GDS posted on
Hi Rajitha, other roles will be updated as required/ requested. The heads of content across government are working on an update to the content skills. This blog post describes how the team are continuously improving the capability framework.
Comment by Melissa Gates posted on
Thanks for this post. I'm just wondering why you haven't included content designers in the list of roles that use these skills. I'd assume all of them are relevant to that role too.
Comment by Kara Kane - Head of Profession for Design, GDS posted on
Hi Melissa, content design is split out as a separate profession from these other design roles. The heads of content across government are working on a update for the content skills and will use this work as a starting point to see what can be copied or adapted.
Comment by Melissa Gates posted on
Thanks Kara. Good to know!