We're working on creating guidance for uploads on GOV.UK. To do this we've been talking to service teams across government to find good examples of services that require people to upload something.
Here's what we've found so far:
Avoid uploading, if possible
Where possible, avoid the need for users to upload something. Ask first:
- is the information necessary to deliver your service?
- can the information come from an API or another government department?
For example, if someone has applied for a passport online, Home Office will hold a digital photo of them. When the same user applies to renew their driving licence, DVLA will ask the user if they are happy for their passport photo to be reused. This can be accessed through a Home Office API and the user will not need to upload another photo.
If you must ask users to upload things, ask them to upload things that only they can provide. For example:
- data they collect, for example financial accounts
- a recent photo of themselves, for example a passport photo
- documents, for example a foreign passport
Design for first or single use
Some of the best examples we saw were designed for first or single use. This might be a civil servant uploading a spreadsheet for the first time or someone providing a photograph of themselves for a licence.
The best services helped users understand what to do by showing them first.
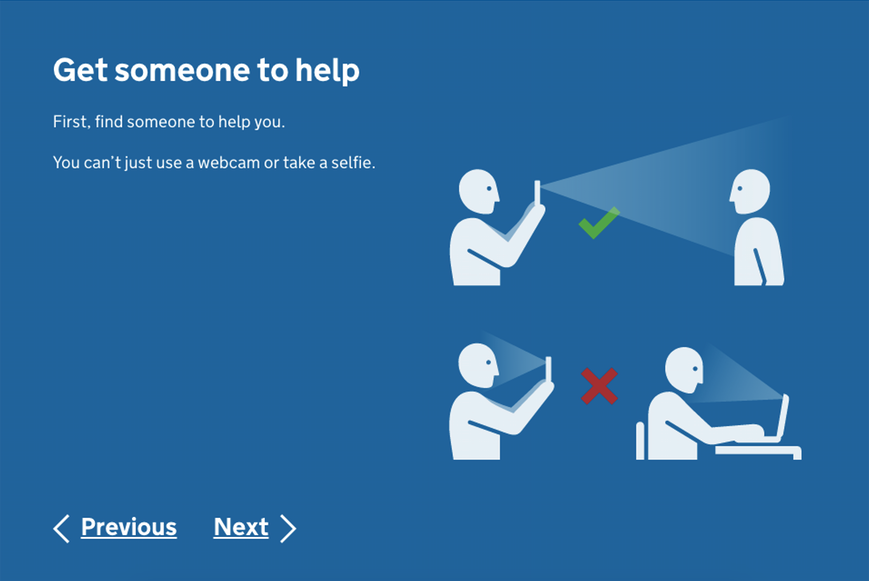
For example, the renew your passport service shows users how to take a good photograph before they upload it:

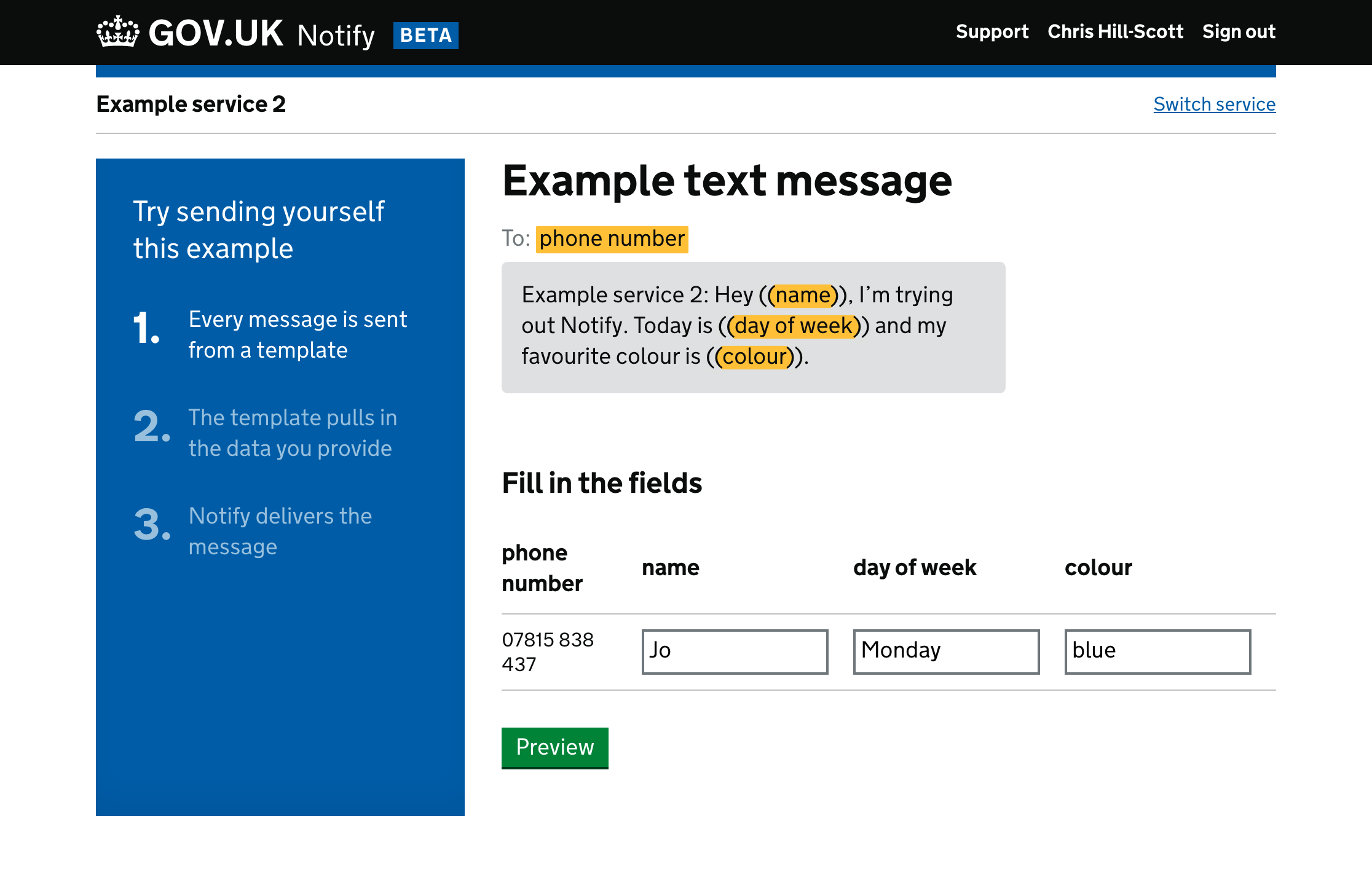
Another good example is GOV.UK Notify.
Not all services can send messages using Notify’s API. The team learned that some will need to upload contact details manually with spreadsheets. So before a service sends its first messages, Notify shows civil servants how to format their data:

Allow multiple file formats and upload methods
Be flexible in what methods and formats users upload with.
For example when uploading a photograph or document, give users options in how they upload:
- file picker
- drag and drop
- URL or code
Another example for being flexible is, when a user uploads a spreadsheet of data, allow them to upload in the formats they use and convert to the format the service requires.
Check what’s been uploaded and provide feedback
Once a user uploads something, automatically check it for errors.
When there are errors, let the users know exactly what they are, so they can fix them.
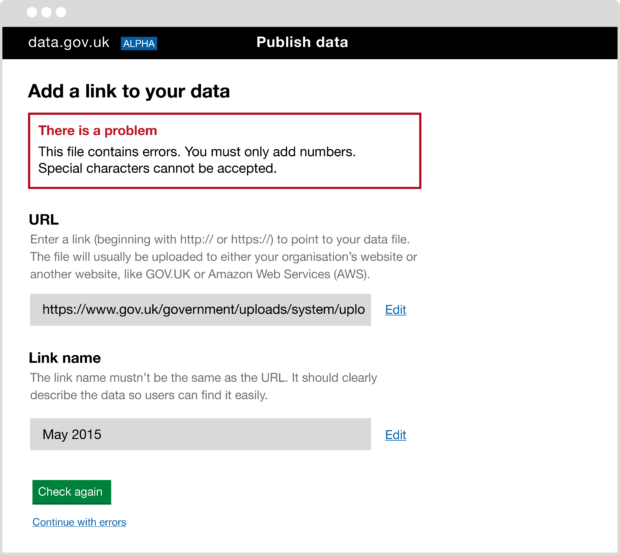
The ‘Publish data’ service on data.gov.uk does this by giving publishers an error message that indicates exactly what needs changing:

Next steps
Next we’re going to write and publish guidance for uploads on GOV.UK.
After that we want to make the pattern more specific: provide interaction level guidance and reusable code services can test with their users.
In the meantime we’d welcome more examples and discussion on the design patterns wiki.
Follow Harry on Twitter and don't forget to sign up for email alerts.
